Bloggerでmp3を鳴らそう
※2021年9月24日現在、こちらで紹介する方法は使用できませんでした。こちらの2021年版の方法をお試しください。
2021年9月以降もBloggerでMP3を鳴らそう
Bloggerの記事の中に、初めてmp3の音声ファイルを入れてみました。
Bloggerには画像と動画を挿入する機能は用意されていますけど、音声ファイルをアップロードするボタンが見当たりません。ひょっとして動画アップロードを選択すれば音声ファイルもできるのだろうかと、トライしてみました。
ワタシは調べました
ワタシと同じく音声ファイルをBloggerに入れたくても方法が分からず夜も眠れない方の為に、調べてみたら見つかりました。
Bloggerに直接アップロードすることは出来ないのですが、Googleアカウントがあれば無料で利用できるGoogle Driveに音声ファイルをアップロードし、そのファイルを共有するためにコードを取得、そのコードをBloggerに貼り付けるのです。
ただし、とても面倒くさいです。こんな回り道しなくても良いように、Bloggerに音声ファイルのアップロード機能が欲しいものです。
手順はこうです。
Bloggerでmp3を再生させる手順
Googleアカウントにログインし、Google Driveへ移動します。無料で利用できる保存容量は15GB、購入して容量を増やすことも可能。デスクトップ版ドライブというのもダウンロード出来るそうですよ。
 |
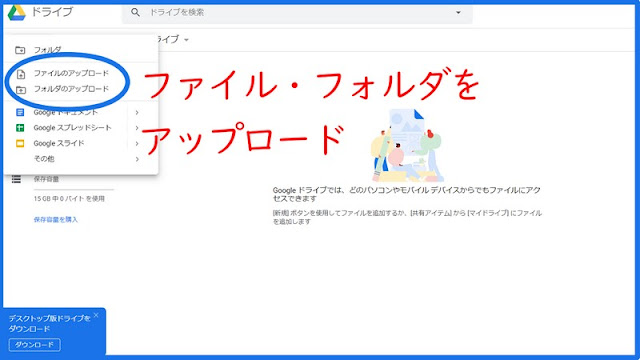
| Google Driveにファイル・フォルダをアップロード |
マイドライブが表示されたら左上の「新規」をクリック、ファイルまたはフォルダをアップロードを選択します。PCにあるご希望の音声ファイルを選択してアップロードしてください。
ここで注意。Bloggerで再生可能なファイル形式は多分mp3のみです。ワタシは一度Wavファイルで試したところ、「このファイル形式はサポートされません」と表示されて再生できませんでした。
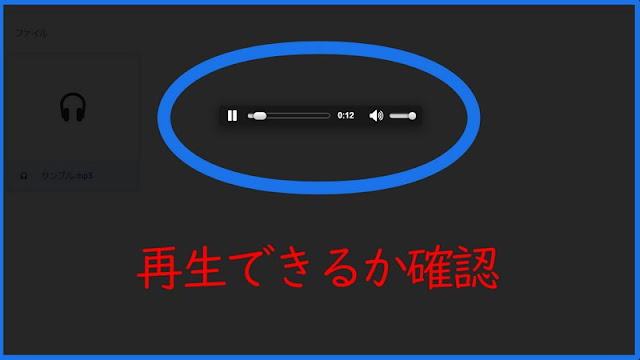
アップロード出来たらファイル名をダブルクリックして試聴しましょう。アップロードに成功しても、問題なく再生できるとは限りません。ワタシがそうでしたからね。
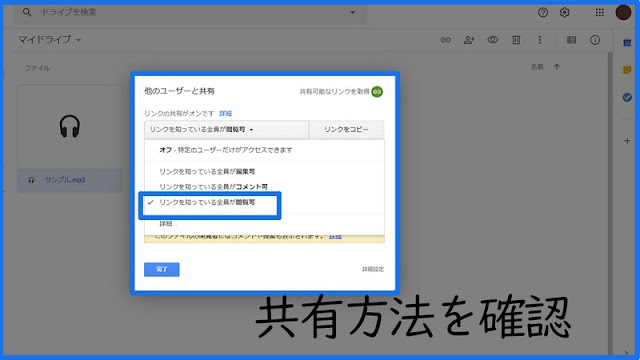
共有方法には3種類用意されています。
- リンクを知っている全員が編集可
- リンクを知っている全員がコメント可
- リンクを知っている全員が閲覧可
BloggerでGoogle Drive上の音声ファイルを再生してもらうことが目的なので、三番目の「リンクを知っている全員が閲覧可」にチェックを入れます。
確認が済んだら、右上に記された「共有可能なリンクを取得」をクリックすると自動で共有リンクコードがコピーされるんですが、このコードではmp3を再生できません。
 |
| ここから取得したリンクコードではmp3を再生できない |
同一ファイルのリンクコードであっても、取得方法が違うとコードも変わってしまいます。
特定の誰かにしか公開しない機密ファイルを共有するためのリンクコード
特定の誰かにしか公開しない機密ファイルを共有するためのリンクコード
https://drive.google.com/file/d/1xnQFXL7HIgFejWSuxj__8K6TB8M94QkB/view?usp=sharing
不特定多数の方と共有するためのコード
不特定多数の方と共有するためのコード
https://drive.google.com/open?id=1xnQFXL7HIgFejWSuxj__8K6TB8M94QkB
コピーしたコードを一旦メモ帳に貼り付けておきます。
BloggerのHTML編集ページで任意の個所にオーディオタグを貼り付けましょう。
<audio controls="controls" src=""></audio>こっちが正しい
メモ帳に貼り付けておいたコードの"open"の文字を"uc"と書き換えてから、オーディオタグの""の間に貼り付けます。
<完成例>
<完成例>
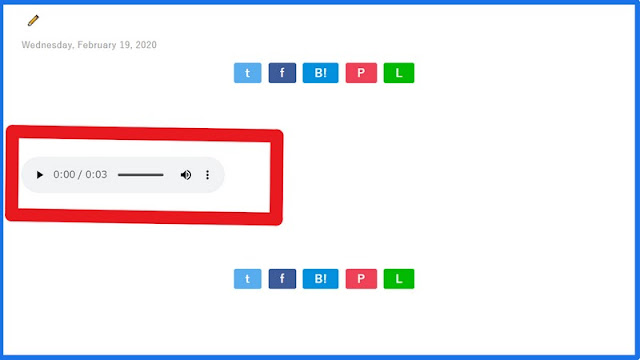
コードを貼り付けてプレビュー画面で確認すると、Google Chromeではこのような音楽プレーヤーが表示されました。Microsoft Edgeだと黒い帯状のプレーヤーになります。
 |
| プレビュー画面で確認できた音楽プレーヤー |
いかがでしたか?ワタシの説明が下手なせいで判りにくかったかも知れませんが、そのくらい面倒くさいです。