2021年9月以降もBloggerでMP3を鳴らそう
 |
| 2021年9月以降もBloggerでMP3を鳴らそう |
2020年にこのブログ記事の中で、Bloggerの記事の中にMP3ファイルを埋め込む方法をご案内いたしました。
BloggerでMP3を鳴らそう
しかし2021年9月24日現在は、Google Drive側の変更があったせいで、そのままの方法は使えないようです。具体的にはGoogle Drive上にあるファイルを右クリックした際の、「共有可能なリンクの取得」という項目が失くなってしまったため、ユーザーの手間が増えたということ。
結論を言いますと、2021年9月以降もBloggerでMP3ファイルを鳴らすことは出来ます。
 |
| Google Drive上のファイルを右クリック |
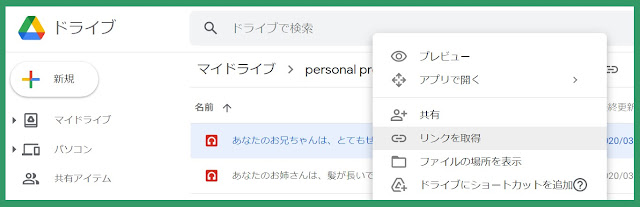
2020年にご紹介したときには、Google Driveにアップロードしたファイルを右クリックしたときに、「リンクを取得」の下に「共有可能なリンクを取得」という項目がありました。現在はありません。
上の画像のように右クリックして「リンクを取得」をすると、こうなります。これがGoogle Drive上にあるファイルの住所です。
https://drive.google.com/file/d/1xnQFXL7HIgPejWSuxj__8K6TB8M94QkB/view?usp=sharing
このままBloggerに貼り付けてもMP3ファイルとして音を鳴らすことは出来ませんから、これに手を加える必要があります。取得したリンクで変更が必要な箇所だけを赤色で記します。
https://drive.google.com/file/d/1xnQFXL7HIgPejWSuxj__8K6TB8M94QkB/view?usp=sharing
- file/d/の部分をuc?id=に置き換え得る
- リンクアドレスから/view?usp=sharingを消す
するとこういう形になります。
https://drive.google.com/uc?id=1xnQFXL7HIgPejWSuxj__8K6TB8M94QkB
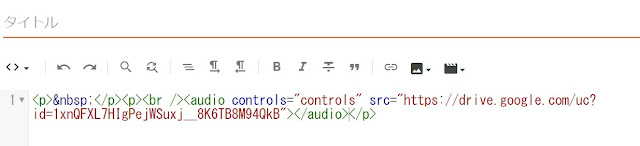
そしてBloggerのHTMLビューで任意の個所にオーディオタグを貼り付けましょう。(左上のペン型アイコンをクリックして選択)
<audio controls="controls" src=""></audio>
src=の""の間に、先程のリンクアドレスを貼り付けます。
ページを公開して確認した様子が以下。
いかがでしたか。Google Driveにあるファイルを共有する際に右クリックにあった「共有可能なリンクを取得」は、Bloggerに共有ファイルのリンクを貼り付けやすい形にしてくれる機能だったようです。
しかし肝心のリンクの書き換えを自分でやることで、2021年9月以降もBloggerでMP3ファイルを鳴らし続けられることでしょう。
ではまた。